În ultimul eveniment I / O din 2014, Google a revenit cu noile sale surprize. Pe lângă lansarea oficială a noii actualizări Android cu numele de cod Lollipop, Google a introdus și noul său limbaj de design nou, Proiectarea materialelor. Este un sistem de proiectare care nu este destinat doar îmbunătățirilor noii interfețe utilizator Lollipop, ci și pentru dispozitive și medii.

Designul materialelor are câteva caracteristici majore care îl diferențiază între alte tendințe de design prin propriile sale modalități unice. La fel ca și numele său, a fost inspirat din materiale reale și le-a combinat într-un singur sistem de proiectare pentru a crea o experiență de utilizator elegantă, intuitivă, frumoasă și interactivă. În această postare, ne vom uita la ceea ce se află în Material Design și vă vom oferi un ghid rapid despre cum să îl implementați. Citând blogul Google, voi spune: „Acesta este Material Design”.
O introducere
Material Design este un sistem de proiectare unificat, ceea ce înseamnă că a fost făcut să funcționeze cu toate dispozitivele și platformele disponibile în prezent. De la tabletă, smartphone la desktop și de la Android, iOs, Windows la platforme Web. Toate aspectele și simțurile designului ar trebui să fie la fel oriunde se află.
Principii principale
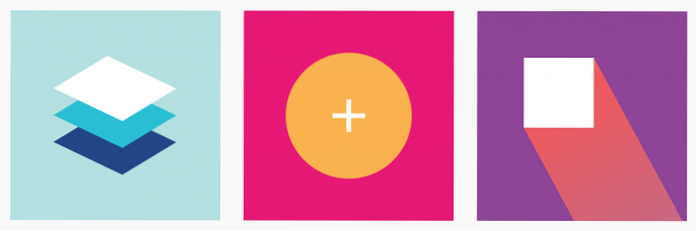
Există trei principii principale care construiesc proiectarea materialelor. Acestea sunt cea mai fundamentală parte din ceea ce oferă Materialul în general.
- Materialul este metafora. Dezvoltarea Materialului a fost inspirată de studiul elementelor tactile pe care le folosim în fiecare zi, hârtie și cerneală. Face obiectul lumină, suprafața și mișcările sunt mai bune atunci când interacționează între ele.
- Îndrăzneț, grafic și intenționat. Tipografia, grilele, spațiul, scara, culoarea și utilizarea imaginilor utilizate în proiectarea bazată pe tipărire îmbunătățesc conținutul materialului.
- Mișcarea oferă sens. Acesta este unul dintre cele mai notate lucruri. În material, ar trebui să aveți o mișcare semnificativă și adecvată, un feedback subtil și clar și o tranziție eficientă și coerentă.

Componentele
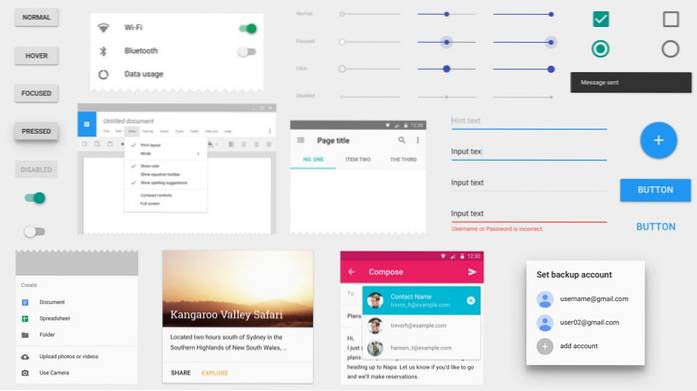
Material Design acordă atenție fiecărui detaliu al componentelor sale, astfel încât acestea să poată fi utilizate universal. Aceste componente vă vor ajuta să creați aplicații și site-uri uimitoare. Există atât de multe componente furnizate de Material, cum ar fi butoane, comutator, card, introducere text, fab (buton de acțiune plutitoare), casetă de dialog, pâine prăjită, submeniu, filă și multe altele. Fiecare dintre ele are propria regulă și ghid despre cum să le construiți, astfel încât să nu aveți elemente neprezentate.

Lucruri de modele
Pe lângă componente, Material vă oferă și câteva modele de bază pentru interfața de utilizare suplimentară. Aceste modele vor îmbunătăți interfața pe care ați creat-o cu componentele Materialului. Șabloane, inclusiv formatul de date, sertarul de navigare, erori, gesturi, tehnică de derulare, căutare, setări, încărcarea imaginilor, glisare pentru reîmprospătare și multe altele.
Culori de proiectare a materialelor
Culorile din Material au fost concepute în așa fel încât să nu vă facă să vă simțiți inconfortabil, ciudat și plat. Inspirându-se din mediile noastre zilnice, cum ar fi indicatoarele rutiere, arhitectura contemporană, banda de marcare a pavajului și terenurile sportive, Material Design vă aduce culori neașteptate și pline de spirit. Există atât de multe palete de culori de ales, oferindu-vă mai multă comoditate atunci când dezvoltați aplicații sau site-uri. De asemenea, puteți descărca specimenele de culoare pentru utilizare locală, cum ar fi colecția dvs. Photoshop.
Pictograma materialului
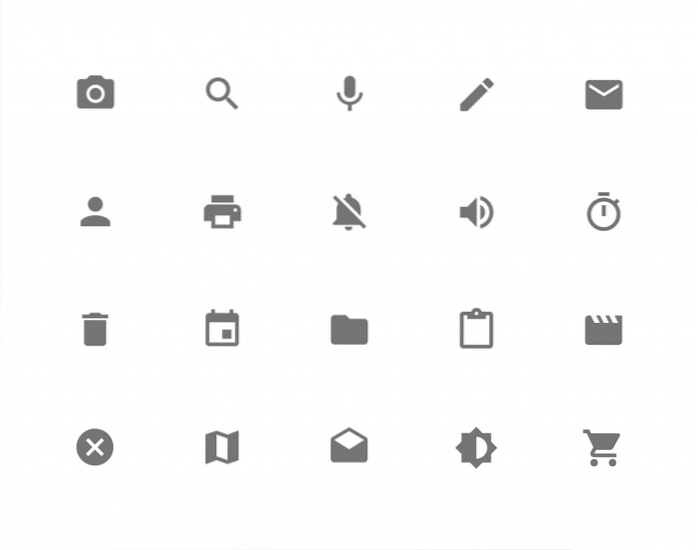
Dacă sunteți dezvoltator Android, trebuie să fiți familiarizați cu unele pachete de pictograme gratuite furnizate de Google. Acestea sunt utilizate de obicei numai pentru elementul principal și bara de acțiune. În timp ce pentru alte resurse, trebuie să căutăm manual alte pictograme, cum ar fi folderul, fișierul, copierea și lipirea etc. În proiectarea materialelor, Google a rezolvat problema tone de pachete de pictograme poți să folosești.
Fiecare dintre icoane a trecut printr-o abordare de proiectare care utilizează, de asemenea, studiul materialelor tactile. Ei mențin și principiul material, care este consecvent. Puteți descărca aceste pictograme pe GitHub, acestea vin cu o opțiune pentru utilizare diferită, cum ar fi iO-uri, web, Android sau svg. Dacă doriți o opțiune mai largă pentru personalizare ușoară, probabil că doriți să vedeți pachetele de pictograme Material Design pe FlatIcon. În interiorul pachetului, veți obține pictograma vector (SVG și EPS), versiunea PSD și PNG.

Animația materialului
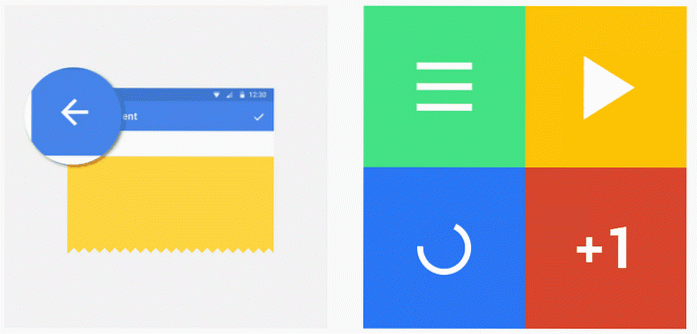
Aceasta este caracteristicile Materialului care îmi plac cel mai mult. Animațiile din Material sunt atât de reale și intuitive. Fiecare animație are tranziții semnificative, consistente și corecte. Demo-ul gif afișat mai jos este doar unul dintre frumoasele animații Material. Pentru a oferi o interacțiune captivantă și receptivă, echipa Google creează, de asemenea, o animație asemănătoare cu apa pentru efectul de introducere a utilizatorului. Este folosit mai ales pe butoane și cărți.

Aceste caracteristici pe care le-am explicat sunt doar o mică parte din ceea ce oferă Material Design. Pentru a afla mai multe despre lumea materialelor, accesați pagina de documentare.
Implementare
În mod implicit, Material Design vine ca noua actualizare UI pentru Android Lollipop. Toate liniile directoare ale materialului au fost aplicate în interiorul acestuia. Deoarece Materialul este destinat tuturor tipurilor de medii, implementarea acestuia într-un alt sistem nu va fi dificilă. Și datorită comunităților, este chiar mai ușor cu unele instrumente pe care le-au creat.
Acestea sunt mai multe moduri în care puteți obține pentru a obține material design în afara Android, de exemplu web.
Utilizarea cadrelor CSS
Acesta este cel mai simplu mod dacă doriți să implementați Material Design în platforma web. Cu cadrul, tot ce trebuie să faceți este să îl inițializați apoi să scrieți elementele de care aveți nevoie. Există multe cadre pe care le puteți utiliza, cum ar fi Materialize, Material UI sau Polymer, pentru a numi câteva. Alegerea mea personală se încadrează în Materializare. Este mai ușor de utilizat și de înțeles și aveți o documentație excelentă cu o demonstrație frumoasă.

Urmează liniile directoare
Dacă doriți să implementați Material fără ajutorul cadrului și preferați să vă deranjați cu codurile cel mai mult, atunci trebuie să urmați liniile directoare despre Material. Acolo veți găsi toate acțiunile și lucrurile pe care nu trebuie să le observați pentru a atinge principiile materiale. Veți vedea tot ghidul de bază pentru a crea componente, aspect, animație, culoare, modele și multe altele. Este posibil să doriți să vedeți o listă de verificare a materialelor pentru o dezvoltare mai ușoară.
Concluzie
Proiectarea materialelor este un sistem de proiectare excelent și a devenit una dintre cele mai așteptate tendințe ale anului. În următoarele câteva luni, este posibil să o vedem peste tot. Mai multe aplicații și site-uri vor fi lustruite cu această nouă actualizare de design Google.
Și cu Material Design, Google și-a dovedit superioritatea ca una dintre cele mai mari companii de tehnologie. Aceasta face ca Google să nu fie doar lider în motorul de căutare și în zona de operare mobilă, ci și în domeniul proiectării. Până acum, nu există alte companii care să dezvolte acest lucru mare, așa cum a făcut Google. Dar experiența spune că nu va dura mult. Să așteptăm doar ca alte companii să răspundă la Material Design de la Google.
 Gadgetshowto
Gadgetshowto




