Emmet, cunoscut anterior ca Zen Coding, este unul dintre cele mai bune instrumente pe care ar trebui să le aveți pentru a vă crește productivitatea în timp ce codificați HTML sau CSS. Funcționează exact ca completarea codului, dar este mai puternic și uimitor. Este capabil să vă automatizeze HTML / CSS de la un formular simplu la unul complex.
Emmet oferă un suport bun pentru editorul de text sau IDE (mediu de dezvoltare integrat), cum ar fi Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Brackets, Notepad ++, PHPStorm si multe altele. De asemenea, acceptă un instrument de editare online, cum ar fi JSFiddle, JSBin, CodePen, IceCoder și Codio.
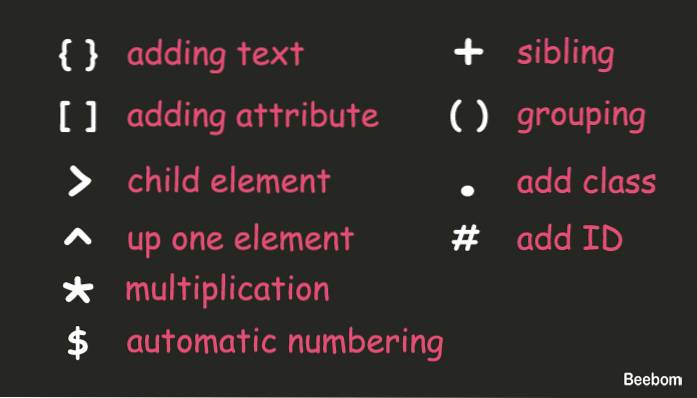
Modul în care funcționează Emmet este prin tastarea tastei de tastatură tab când ați terminat scrierea sintaxei. Următoarele sunt cele mai comune simboluri Emmet pe care le puteți utiliza. Pentru a le vedea în acțiune, vă rugăm să continuați să citiți.

Emmet - Cele mai bune trucuri HTML
Veți fi uimiți când scrieți HTML cu Emmet, așa cum am făcut-o și eu. După cum sa menționat anterior, Emmet poate abrevia un HTML simplu la unul foarte complex. Și sunt scrise numai pe o singură linie de cod. În mod implicit, dacă abreviați numele necunoscut al etichetei, Emmet va scrie automat eticheta pe care o scrieți. Vedeți animația de mai jos pentru a o înțelege cu ușurință.

1. Cuibărit
Pentru a cuibora unele elemente, trebuie doar să adăugați un semn mai mare > după fiecare etichetă pe care doriți să o utilizați. De exemplu, când vreau să am un antet cu nav, div, ul și li în interior trebuie doar să scriu header> nav> div> ul> li și tasta tab de accesare.

2. Sora
Dacă nu doriți să vă cuibăriți elementele, puteți utiliza pur și simplu un plus + semn urmat de etichete pe care doriți să le adăugați. Exemplu antet + secțiune + articol + subsol va da un loc diferit pentru antet, secțiune, articol și subsol.

3. Urcă
Când vă aflați în interiorul unui element copil și doriți să aveți un alt element în afara acelui copil, puteți urca cu ușurință un element cu ^ semn. Dacă îl tastați de două ori, atunci veți urca element dublu și așa mai departe. De exemplu, dacă tastați antet> div> h1> nav veți avea elementul nav încă în interiorul h1. Pentru a-l scoate, pur și simplu înlocuiți-l pe ultimul > semnează cu ^.

4. Adăugați clasa
Emmet poate include, de asemenea, numele clasei preferate în etichetă. Semnul pe care îl veți folosi este același cu selectorul de clasă din CSS, care este un punct . semn. De exemplu, dacă vreau să am un div cu .container clasă, h1 cu .titlu și nav cu .fix, atunci trebuie doar să scriu div.container> header> h1.title + nav.fixed.

Dacă doriți să aveți mai mult de o clasă în interior, atunci introduceți clasa suplimentară după prima clasă împreună cu punctul . semn. Exemplu: div.container.center va produce .
5. Adăugați un ID
În afară de curs, puteți adăuga și un ID în eticheta dvs. cu # semn. Utilizarea este aceeași ca și adăugarea unei clase, dar este posibil să nu introduceți un ID dublu în interior. Dacă încercați să faceți acest lucru, Emmet va citi doar ultimul ID pe care îl tastați.

6. Adăugați text
Emmet nu este atât de simplu, ci doar abrevierea unor etichete, puteți adăuga chiar și linie de text în interior. Pentru a adăuga un text, trebuie doar să înfășurați textul cu paranteză semn. Nu trebuie să adăugați un altul mai mare > semn ca textul va fi adăugat automat în interiorul etichetei.

7. Adăugați atribut
Dacă doriți să adăugați un alt atribut în afară de clasă și id, plasați doar atributul pe care doriți să îl adăugați în paranteză [] semn. De exemplu, vreau să am o imagine care are sursa logo.png cu logo alt, așa că doar scriu img [src = "logo.png"].

8. Gruparea
Când doriți să aveți un element cu mai multe imbricate în interior, apoi grupați-le cu () semnul vă va ajuta să realizați acest lucru cu ușurință. De exemplu, vreau să am un container care are antet cu h1 și nav în interior și o altă secțiune în afara antetului, voi scrie pur și simplu: .container> (antet> h1 + nav fixat) + (secțiune> .content + .bară laterală).

9. Înmulțirea
Această funcție poate deveni una dintre preferatele tale de la Emmet. La fel ca în cazul înmulțirii, putem înmulți orice element cât dorim. Pentru ao utiliza pur și simplu adăugați o stea * semn după element pe care doriți să îl multiplicați și adăugați numărul elementului. De exemplu, vreau să scriu cinci elemente în interiorul ul, atunci sintaxa potrivită este ul> li * 5.

10. Numerotare automată
Numerotarea automată vă va ajuta să scrieți cu ușurință un nume diferit cu un număr tot mai mare. Sintaxa potrivită pentru această caracteristică este un dolar $ semn. Numerotarea automată se folosește cel mai bine cu multiplicarea. De exemplu, vreau să adaug versiunea anterioară li articol cu o clasă din elementul 1 la elementul 5. Deci, trebuie doar să adaug un nume de clasă suplimentar cu semn de dolar: ul> li.item $ * 5.

11. Lorem
Dacă obișnuiai să scrii un text inactiv prin deschiderea generatorului lipsum precum lipsum.com, cu Emmet nu mai trebuie să o faci. Emmet suportă, de asemenea, un generator de text fals cu lorem sau lipsum sintaxă. De asemenea, puteți specifica cât timp va deveni textul dvs. De exemplu, vreau să am un text cu o lungime de 10 cuvinte, apoi voi tasta lorem10.

12. Document automat
Când începeți un proiect nou, în loc să scrieți manual structura html sau să copiați lipirea din alte resurse, Emmet o poate face mai bine pentru dvs. Tot ce trebuie să faceți este să tastați un exclamator ! semn, apasă pe tab și magia se întâmplă. Aceasta va genera o structură de document HTML5 pentru dvs., dacă doriți să utilizați în schimb un HTML4, atunci tastați html: 4t.

13. Legătură
Dacă aveți un favicon, rss sau un fișier CSS extern pe care doriți să îl adăugați la documentul dvs., puteți utiliza trucuri de legături pentru a le scrie mai repede. Pentru a include un favicon, tastați link: favicon apoi vă va genera un link favicon cu implicit favicon.ico numele fișierului din interior. Și pentru css, link: css vă va genera un link CSS cu implicit stil.css numele stilului în interior. Și RSS va fi rss.xml ca nume implicit.

Le puteți combina cu plus + semn pentru a genera resurse mai rapide.

14. Ancoră
În mod implicit, când tastați A eticheta apoi apăsați fila, veți obține un complet A etichetați cu href atribut în interior. Dar puteți adăuga un http: // valoare dacă o combinați cu linkul, de exemplu o legătură. Și dacă doriți să aveți un link de e-mail, utilizați a: mail.

15. Salt inteligent
Ultimele trucuri HTML pe care vi le voi oferi este funcția de salt inteligent. Practic, nu trebuie să scrieți numele etichetei atunci când doriți să aveți o clasă sau un id în ea. Acest lucru se aplică numai în anumite condiții.
În primul rând, dacă doriți să aveți un div cu ID-ul sau clasa în interior, nu este necesar să scrieți numele etichetei, ci doar să scrieți direct ID-ul sau simbolul clasei împreună cu numele acestuia.

În al doilea rând, când vă aflați într-un ul etichetă, omiteți scrierea li etichetați dacă are o clasă sau un id.

Iar ultima se aplică în interior masa etichetă. Puteți sări peste scriere tr și td etichetați dacă au clasă sau id și Emmet le va adăuga automat pentru dvs..

Emmet - Cele mai bune trucuri CSS
După ce ați învățat câteva trucuri HTML, acum este timpul pentru CSS. Unele dintre simbolurile comune afișate în imaginea de sus nu vor funcționa cu CSS. Sunt mai mari > și urcă ^ simboluri. Dacă le folosiți, ele vor produce exact ca plus + simbol. Deci, să începem.
1. Lățime și înălțime
Definire lăţime și înălţime cu Emmet este foarte ușor. Trebuie doar să scrieți primul cuvânt dintre ele urmat de dimensiunea pe care doriți să o adăugați. În mod implicit, dacă nu specificați unitățile, Emmet le va genera cu px unitate. Simbolul unității disponibile este procentual % și em.

2. Text
Există câteva simboluri de proprietate text ușor de utilizat și vor fi generate cu valoarea implicită. ta va genera aliniere text cu stânga valoare, td va fi decor-text cu nici unul valoare și tt va deveni text-transform cu majuscule valoare.

3. Context
Pentru a adăuga fundal, pur și simplu utilizați bg abreviere. Îl puteți combina cu bgi a obține imagine de fundal, bgc pentru culoare de fundal și bgr pentru fundal-repetare. De asemenea, puteți scrie bg+ pentru a obține o listă completă a proprietăților de fundal.

4. Font Font
Semnul plus nu se aplică doar pentru fundal. Pentru @ font-face, poți scrie pur și simplu @f+ pentru o listă completă de @ font-face proprietate. Dacă tastați @f fără semnul plus, atunci veți obține un element de bază @ font-face numai.

5. Diverse
Alte trucuri grozave sunt că puteți scurta scrierea animaţie cu anim text. Dacă adăugați un minus - semn, veți obține proprietăți de animație cu valoare completă. Există deasemenea @ce faci text care va produce lista completă a @keyframe.

VEZI ȘI: Top 15 cadre PHP gratuite pentru 2015
Concluzie
Emmet este un instrument foarte mare de economisire a timpului pentru a vă eficientiza procesul de dezvoltare. Dacă îl cunoașteți doar pe Emmet, nu este prea târziu să îl încercați acum. Aceste trucuri sunt doar câteva dintre caracteristicile Emmet. Există multe alte simboluri și sintaxă în Emmet, în special pentru CSS. Accesați documentele Emmet sau foaia de trișare pentru a continua citirea.
 Gadgetshowto
Gadgetshowto