Site-urile cu defilare lungă au devenit o tendință de design web foarte comună. Unul dintre cele mai interesante subtipuri de acest lucru sunt site-urile de defilare în paralaxă, unde imaginile se mișcă pentru a oferi un efect de paralaxă. Pe măsură ce utilizatorul derulează pagina, animațiile sunt declanșate și, în general, oferă un aspect proaspăt oricărui site web dacă este implementat corect.
Crearea unui site de defilare în paralaxă este adesea plictisitor, deoarece necesită cunoștințe aprofundate despre CSS, Javascript și un bun design web pentru a se realiza. Iată o listă a Cele mai bune pluginuri de defilare Parallax care nu numai că vă ușurează crearea de site-uri de defilare în paralaxă, dar au și o bibliotecă de efecte de paralaxă bine dotată, astfel încât să devină mai ușor și mai rapid pentru dvs. să dezvoltați o pagină web frumoasă.
DISCLAIMER: Înainte de a începe, rețineți că pentru a utiliza aceste plugin-uri este necesară o serie de cunoștințe despre tehnologiile web (HTML / CSS / Javascript). Majoritatea pluginurilor listate utilizează jquery, deci ar putea fi necesară și cunoștințe despre Jquery.
Parallax Scrolling Plugins
1. ScrollMagic
ScrollMagic este unul dintre cele mai populare și bogate în plugin-uri jquery. Este o bibliotecă javascript vă permite să creați efecte de derulare aparent magice. Folosind ScrollMagic puteți anima în funcție de poziția dvs. de derulare. Acest lucru înseamnă că puteți repara, muta sau anima elemente HTML în timp ce derulați, pentru orice durată doriți și, de asemenea, puteți adăuga cu ușurință efecte de paralaxă pe site-ul dvs. web. Este foarte personalizabil și este, de asemenea, ușor (6 KB când este gzip). Printre alte pluginuri de defilare în paralaxă, Scroll Magic are cea mai bună documentație și resurse externe. Este perfect compatibil și cu dispozitivele mobile.
ScrollMagic conține o mulțime de exemple enumerate. Consultați-le pentru inspirație și îndrumări despre utilizarea acestei biblioteci.
Despre:
Pagina principală: http://janpaepke.github.io/ScrollMagic/
Creat de: Jan Paepke
Instalare:
1. CDN:
2. Descărcați din Github
2. skrollr

skrollr este o bibliotecă Javascript pură și CSS ușoară, fără jQuery implicată. Este practic „Scroll Magic simplificat pentru CSS”. Pentru a utiliza skrollr, nu trebuie să cunoașteți Javascript sau orice jQuery. Este suficient doar HTML și CSS. skrollr folosește atribute de date pentru a anima orice element HTML dorit. Unul dintre principalele dezavantaje ale skrollr este că animațiile funcționează numai în timp ce pagina este derulată. În caz contrar, toate efectele sunt suspendate. skrollr vă permite să animați toate proprietățile CSS ale elementelor HTML.
Despre:
Pagina principală: http://prinzhorn.github.io/skrollr/
Creat de: Prinzhorn
Instalare: Descărcați de pe Github
3. pagePiling.js
Page Piling este un plugin jQuery care vă permite să creați site-ul dvs. web în diferite secțiuni care se acumulează una peste alta. La derulare sau accesând adresa URL, fiecare secțiune este dezvăluită într-o animație glisantă îngrijită. pagePiling.js este compatibil cu toate platformele - desktop, tabletă și mobil - și funcționează cu majoritatea browserelor. Se degradează cu grație pe browserele mai vechi care nu acceptă animațiile sale (cum ar fi IE 7). Pentru a utiliza pluginul, trebuie să includeți un fișier CSS și Javascript în HTML. pagePiling.js este inițializat de funcția (document). ready:
$ (document). ready (function ()
$ ('# pagepiling'). pagepiling ();
);
Pentru inițializări mai avansate, accesați README.md.
Despre:
Pagina principală: http://alvarotrigo.com/pagePiling/
Creat de: alvarotrigo
Instalare: Descărcați de pe Github
4. Alton

Alton este un plugin jQuery „scroll-jacking to us”. Derularea defilării înseamnă că derularea nativă a browserului dvs. este dezactivată în favoarea derulării direcționate care, atunci când este inițiată (de roata mouse-ului sau de touchpad), vă duce la următorul punct vertical de pe ecran sau la partea de sus a containerului următor.
Alton permite funcționalitatea a trei tipuri separate, numite „Hero”, „Bookend” și „Standard”. Standard vă permite să utilizați derularea paginii complete, cu fiecare secțiune de 100% înălțime. Un scroll afișează următoarea secțiune sau secțiunea anterioară. Bookend vă permite să creați o experiență de tip bookend, în timp ce Hero vă permite să derulați doar jack secțiunea „Hero”, restul paginii având defilare nativă (reactivată).
Despre:
Pagina de pornire: http://paper-leaf.com/alton-jquery-scroll-jacking-plugin/
Creat de: paper-leaf
Instalare: Descărcați de pe Github
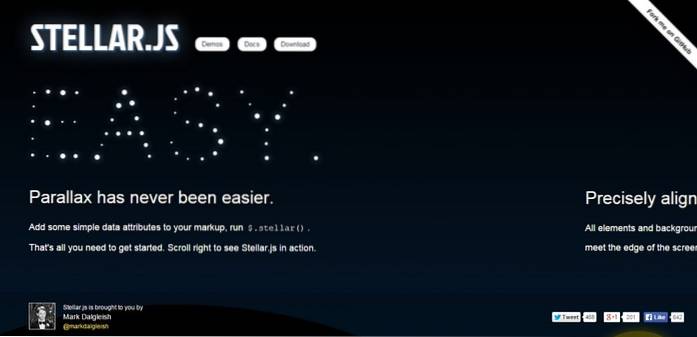
5. Stellar.js

Stellar este un plugin jQuery prin intermediul căruia puteți adăuga cu ușurință efecte de defilare în paralaxă. Pentru a rula, mai întâi trebuie să rulați funcția $ .stellar (). Setările de animație pentru elemente individuale pot fi configurate folosind atribute de date pentru acel element.
Stellar vă permite chiar să aveți fundaluri de paralaxă, care sunt fundaluri care se repoziționează pe scroll. Una dintre cele mai utile caracteristici ale Stellar.js este compensarea.
Toate elementele vor reveni la poziționarea lor inițială atunci când părintele offset se întâlnește cu marginea ecranului plus sau minus propriul offset opțional. Acest lucru vă permite să creați modele complexe de paralaxă foarte ușor. (Documentație stelară)
Despre:
Pagina principală: http://markdalgleish.com/projects/stellar.js/
Creat de: Mark Dalgeish
Instalare: Descărcați de pe Github
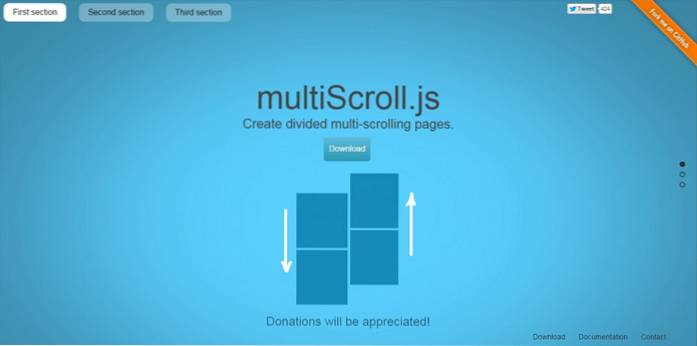
6. multiScroll.js

Acest plugin este creat de același dezvoltator (alvarotrigo) care a creat pluginul pagePiling.js. Ceea ce face în principal defilarea multiplă este că vă permite să creați un efect în care fiecare secțiune de pagină se încarcă în două părți împărțite care alunecă în loc pe măsură ce pagina se încarcă. Consultați pagina de pornire pentru a vedea cum arată acest lucru în browserul dvs. multiScroll.js vă permite să setați viteza de derulare, facilitarea, opțiunea de derulare a tastaturii și multe alte proprietăți, astfel încât să puteți personaliza efectul exact așa cum doriți să fie.
Despre:
Pagina principală: http://alvarotrigo.com/multiScroll/
Creat de: alvarotrigo
Instalare: Descărcați de pe Github
7. ScrollMe

ScrollMe este un plugin pentru adăugarea de efecte de paralela simple pe pagina dvs. Poate scala, roti, traduce și modifica opacitatea elementelor de pe pagină, pe măsură ce derulați în jos. ScrollMe nu necesită Javascript și doar cunoștințele CSS sunt suficiente. Prin adăugarea clasei „animateme” și a atributelor de date necesare, puteți anima orice element HTML. ScrollMe este cel mai bine folosit pentru a adăuga efecte CSS. Este ușor și toate animațiile sunt netede, atâta timp cât le folosiți cu moderare.
Despre:
Pagina principală: http://scrollme.nckprsn.com/
Creat de: Nick Pearson
Instalare: Descărcați de pe Github
8. Derulare Parallax

Parallax Scroll este un plugin jQuery ușor de utilizat, care vă permite să creați efectul de defilare a imaginii de paralaxă găsit pe site-uri precum Spotify. Este destul de simplu de utilizat - trebuie doar să specificați clasele CSS necesare pentru titularii de imagini. Mai degrabă decât să folosiți etichete, pentru a utiliza acest plugin trebuie să utilizați elemente care au o imagine de fundal specificată (utilizând proprietatea CSS „background-image”. Puteți face elementele receptive utilizând interogări CSS @media.
Despre:
Pagina de pornire: http://parallax-scroll.aenism.com/
Creat de: Aen
Instalare: Descărcați de pe Github
9. Jarallax

Jarallax este o bibliotecă CSS și Javascript specializată în efecte de defilare în paralaxă. Jarallax este configurat utilizând Javascript (fără jQuery, doar vanilie pură JS). Suportă funcții de derulare netedă, facilitare și animație de paralaxă. Jarallax este acceptat de majoritatea browserelor, de pe platforme. Site-ul web Jarallax are o documentație excelentă despre cum să personalizați Jarallax pentru nevoile dvs. Jarallax are, de asemenea, tutoriale video care arată cum să configurați Jarallax pentru site-ul dvs. web și cum să începeți.
Despre:
Pagina principală: http://www.jarallax.com/
Creat de: Jarallax
Instalare: Descărcați de pe site-ul Jarallax
10. Superscrollorama
Superscrollorama este un plugin bazat pe jQuery care acceptă animații de defilare. Este alimentat de TweenMax și Greensock Tweening Engine, care crește performanța animației și netezimea. Animațiile superscrollorama sunt apelate prin jQuery și puteți utiliza și cele mai multe funcții TweenMax.js. Din păcate, aceste animații nu sunt pe deplin acceptate de dispozitivele mobile (deoarece dispozitivele cu ecran tactil gestionează derularea într-un mod diferit). Cu toate acestea, folosind metoda setScrollContainerOffset, efectele Superscrollorama pot fi accesate pe dispozitive mobile.
Iată codul pentru a face acest lucru:
.setScrollContainerOffset (x, y)
(x: offsetul x al containerului scroll, y: offsetul x al containerului scroll)
Despre:
Pagina principală: http://johnpolacek.github.io/superscrollorama/
Creat de: johnpolacek
Instalare: Descărcați de pe Github
VEZI ȘI: 10 cele mai bune generatoare de site-uri statice
 Gadgetshowto
Gadgetshowto