JavaScript este cel mai utilizat limbaj de script pe partea clientului. 88,9% dintre toate site-urile web și aplicațiile web utilizează JavaScript într-o formă sau alta pentru animații, interacțiuni cu utilizatorii, optimizarea vitezei de încărcare a paginii și chiar din motive de securitate. JavaScript este, de asemenea, cel mai popular limbaj pentru depozitele GitHub
Bineînțeles, cu o bază de utilizatori atât de mare, Javascript are multe instrumente care vă ajută să vă îmbunătățiți codul și, în general, să faceți codificarea JS mai rapidă și mai ușoară. În acest post vom discuta despre Cele mai bune 10 cadre și biblioteci JavaScript pentru 2015.
Diferența dintre cadre și biblioteci
Adesea, când se discută despre orice tehnologie legată de programare, cuvintele Cadre și Biblioteci sunt utilizate în mod interschimbabil. Cu toate acestea, există o diferență între cele două. A bibliotecă este o colecție de funcții pe care codul dvs. le poate apela ori de câte ori are nevoie de ele. Bibliotecile pot economisi mult timp oferind cod pre-scris pentru funcțiile utilizate în mod obișnuit.
A cadru este adesea o colecție de biblioteci software care oferă o interfață adecvată și definită pentru programarea aplicațiilor (adică crearea de aplicații). Cadrele sunt diferite de biblioteci datorită unor caracteristici unice cum ar fi Inversarea controlului. Acest lucru înseamnă practic că, într-un cadru, spre deosebire de biblioteci sau aplicații de utilizator normale, fluxul general de control al programului nu este dictat de apelant, ci de cadrul.
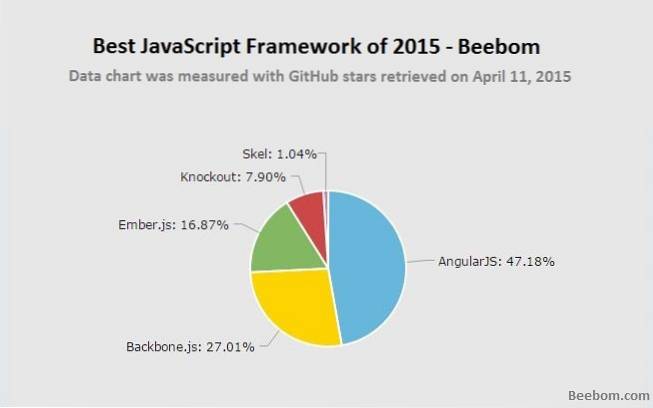
5 cele mai bune cadre JavaScript

1. AngularJS

AngularJS este un cadru de dezvoltare de aplicații web open-source de la Google, bazat pe JavaScript. AngularJS își propune să fie pentru aplicațiile web dinamice ceea ce este HTML pentru paginile web statice. AngularJS extinde HTML și are caracteristici extrem de puternice, cum ar fi conectarea profundă și validarea formularului în partea clientului, fără niciun cod JavaScript suplimentar. AngularJS asigură și comunicarea serverului, deci nu trebuie să vă faceți griji cu privire la utilizarea mai multor software și, prin urmare, a mai multor limbaje de programare, pentru backend-ul aplicației dvs..
Unghiular vă permite chiar să creați elemente HTML noi, utilizând o caracteristică numită directive. Componentele sunt una dintre cele mai utile caracteristici ale AngularJS. Folosind Componente puteți crea cod care poate fi ușor reutilizat. De asemenea, vă permite să ascundeți structuri DOM complexe, CSS și comportamente. Viziteaza site-ul
2. Backbone.js

Unul dintre cele mai populare cadre din 2015, Backbone.js, așa cum sugerează și numele, oferă structură aplicațiilor web. Backbone folosește datele reprezentate în modele. Modelele pot fi create, validate, distruse și salvate pe server. Acțiunile UI provoacă modificări modelelor, iar atunci când se întâmplă acest lucru, vizualizările care afișează starea modelelor sunt redate.
Puteți citi mai multe despre modul în care modelele, legăturile cheie-valoare și vizualizările (care pot efectua tratarea declarativă a evenimentelor) se reunesc pentru a forma API-ul Backbone, în documentația lor.
Viziteaza site-ul
3. Ember.js

Ember.js prezintă șabloane integrate de ghidon care se actualizează automat pe măsură ce se modifică datele de bază ale modelului. Una dintre caracteristicile mai puternice ale Ember este Componentele. Cu ajutorul componentelor, puteți crea propriile etichete HTML specifice aplicației, unde puteți utiliza ghidonele pentru a crea marcajul și Javascript pentru a implementa un comportament personalizat.
Ember folosește jQuery pentru a prelua modele de date de pe server, deci dacă știți jQuery, puteți prelua cu ușurință JSON stocat pe server. Viziteaza site-ul
4. Knockout

Knockout este un cadru Javascript MV (Model - Vizualizare) specializat în legături declarative ușoare, actualizarea automată a UI (la schimbarea stării modelului), precum și caracteristici puternice de șablonare. Knockout este construit pe Javascript pur, fără dependențe externe. Se întâmplă, de asemenea, să funcționeze pe majoritatea browserelor, inclusiv a browserelor foarte depășite, cum ar fi Internet Explorer (v6). Viziteaza site-ul
5. Schel

Skel este un cadru Javascript extrem de ușor. Dimensiunea sa totală este de doar 24 KB, spre deosebire de 39 KB pentru AngularJS și 54 KB pentru Knockout. Skel este perfect potrivit pentru dezvoltarea atât a aplicațiilor web, cât și a site-urilor web receptive. Include chiar și un sistem de grilă CSS, despre care puteți citi în documentația lor. Skel are, de asemenea, câteva caracteristici extraordinare, cum ar fi normalizarea stilurilor browserului și a funcțiilor API. Viziteaza site-ul
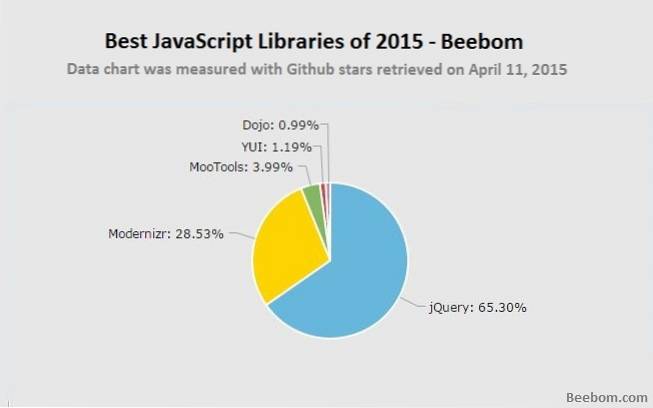
Cele mai bune 5 biblioteci Javascript

1. jQuery

În web-ul de astăzi, jQuery este pentru Javascript, ceea ce este Javascript pentru limbajele de script din partea clientului. Are o cota de piață uimitoare de 95% în comparație cu alte biblioteci Javascript. jQuery este utilizat în principal pentru animații și efecte de site-uri web simple, cum ar fi transformarea elementelor, schimbarea proprietăților CSS și utilizarea handlerelor de evenimente.
Faptul că este mic, plin de funcții, ușor de început și reușește în continuare să ofere performanțe extraordinare, face jQuery un succes cu dezvoltatorii de pretutindeni. jQuery acceptă chiar și pluginuri create de utilizator. Este, fără îndoială, numărul unu al bibliotecilor Javascript. Viziteaza site-ul
2. Modernizr

După jQuery, Modernizr este cea mai utilizată bibliotecă Javascript. Sarcina lui Modernizr este de a detecta ce tehnologii HTML și CSS acceptă browserul dvs. După detectare, Modernizr creează un obiect cu toate proprietățile stocate ca valori booleene, apoi creează clase în element pentru a explica exact ce este acceptat și ce nu. Modernizr poate fi folosit alături de aproape orice.
În plus, Modernizr acceptă, de asemenea, un încărcător de scripturi, astfel încât să puteți utiliza polifilaje pentru a suporta unele funcționalități niciodată pentru un browser mai vechi. Viziteaza site-ul
3. MooTools

MooTools este o colecție de diferite biblioteci Javascript care vă permite să scrieți codul flexibil cu mai mare ușurință, folosind API-urile sale. MooTools are o documentație extinsă și un număr mare de caracteristici utile (gestionare de evenimente, crearea de noi elemente DOM, selecția elementelor DOM etc.) făcându-l astfel un instrument excelent pentru dezvoltarea web. Viziteaza site-ul
4. YUI

Biblioteca YUI este o bibliotecă open source CSS și Javascript pentru dezvoltare front-end. YUI a fost dezvoltat de Yahoo, dar de acum biblioteca YUI nu mai este întreținută. Poate fi descărcat în continuare de pe site-ul YUI. Viziteaza site-ul
5. Dojo

Setul de instrumente Dojo este format din mai multe biblioteci Javascript al căror scop principal este de a facilita dezvoltarea site-urilor web și a aplicațiilor web. Dojo este mic și extrem de rapid. De asemenea, are o bibliotecă widget „dijit” și un API de grafică vectorială 2D numit Dojo GFX, care vă permite să vă dezvoltați fără să vă faceți griji cu privire la tehnologiile grafice native ale browserului dvs..
Viziteaza site-ulVEZI ȘI: Cele mai bune cadre PHP gratuite pentru 2015
Dacă aveți sugestii cu privire la acest articol, vă rugăm să îl lăsați în comentariile de mai jos.
 Gadgetshowto
Gadgetshowto