Brackets.io a lansat recent versiunea 1.2, cu câteva caracteristici noi minunate despre care puteți citi pe blogul lor. Am compilat o listă cu 10 dintre cele mai bune și mai utile extensii de paranteze disponibile (fără ordine specială), împreună cu instrucțiuni complete pentru fiecare extensie.
Extensii paranteze
1. Codul pliere
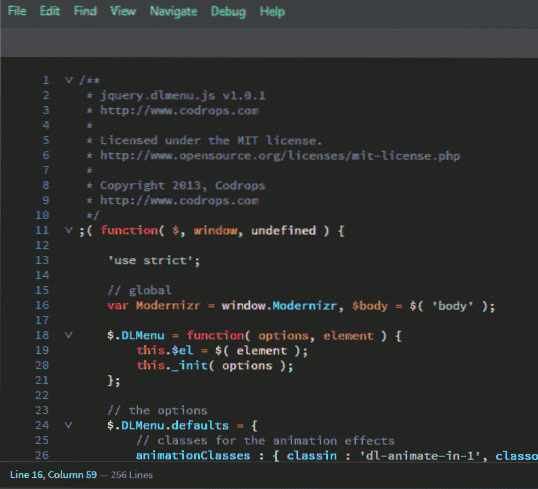
Spre deosebire de multe alte IDE și editoare de cod, Brackets nu are opțiunea de pliere a codului disponibilă în mod implicit. Cu Pliere cod, puteți restrânge cu ușurință porțiuni mari din cod într-o singură linie. Extensia Code Folding este disponibilă pe Github și din managerul de extensii Brackets.

Cum se folosește
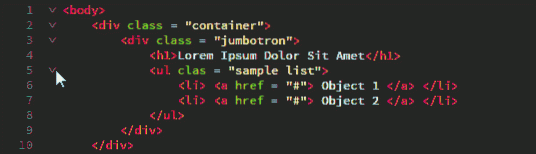
Pentru a plia orice etichetă imbricată, faceți clic pe săgeata în jos din stânga etichetei părinte, așa cum se arată mai sus. Același principiu pentru Javascript sau orice alt format. Doar faceți clic pe săgeata în jos din stânga elementului părinte pentru a plia toate instrucțiunile imbricate într-o singură linie. Pentru a extinde, trebuie doar să faceți clic pe semnul plus.
Numerele de linii ale liniilor pliate sunt ascunse, deci este ușor să observați liniile pliate atunci când vă concentrați asupra codului.
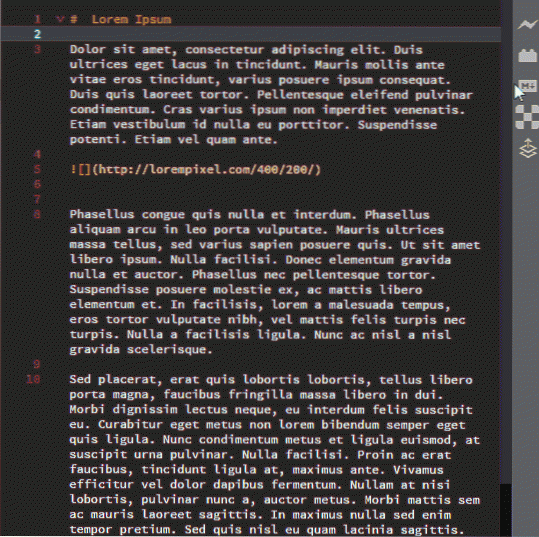
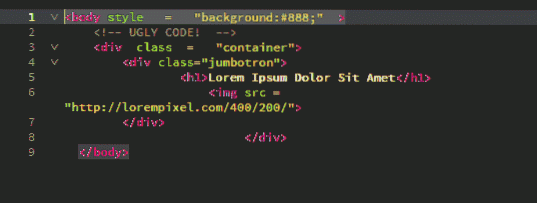
2. Lorem Pixel
Există o mulțime de modalități de a genera text substituent, dar dezvoltatorii web front end au adesea nevoie de imagini substituente. În loc să încercați să creați o imagine de substituent goală, utilizați extensia Lorem Pixel. Vă permite să inserați imagini de substituent superbe de orice dimensiune doriți. Partea interesantă despre Lorem Pixel este că vă permite să alegeți categoria din care doriți o imagine.
Dacă acest lucru nu este suficient de bun, imaginile substituente continuă să se schimbe de fiecare dată când reîncărcați pagina! Imaginile pot deranja deseori schemele de culori, așa că Lorem Pixel vă oferă, de asemenea, o opțiune „în nuanțe de gri” pentru a utiliza doar imagini substituente alb / negru. Această extensie este alimentată de lorempixel.com și este disponibilă de la managerul extensiilor Brackets. 
Cum se folosește
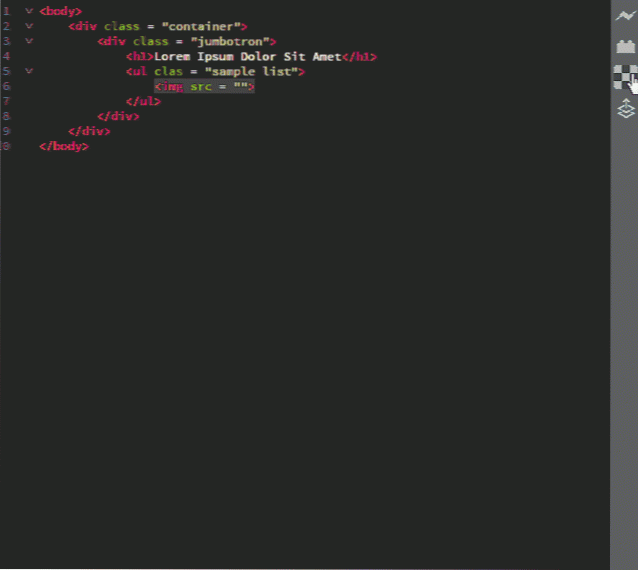
Odată ce instalați extensia Lorem Pixel, logo-ul Lorem Pixel - un pătrat bifat - apare pe panoul de extensie (panoul din dreapta cu butonul Live Preview). Faceți clic pe sigla pentru a afișa o casetă de setări. Setați dimensiunea dorită a imaginii și categoria preferată de imagine. Dacă doriți imagini în tonuri de gri, bifați opțiunea în tonuri de gri. Fie copiați linkul în clipboard și utilizați-l după cum este necesar, fie introduceți-l în poziția curentă a cursorului.
3. Autoprefixer
Adăugarea prefixelor furnizorului în codul dvs. este obositoare. Extensia Autoprefixer vă poate economisi mult timp (și multă muncă!) Deoarece adaugă automat prefixele de furnizor necesare în codul dvs. Nu are nevoie de nicio configurare și vă actualizează prefixele de fiecare dată când salvați codul. De asemenea, puteți selecta codul și prefixați-l automat dacă doriți.

Cum se folosește
Pentru a utiliza Autoprefixer, începeți să scrieți cod fără prefix. Extensia va adăuga automat cod prefixat imediat ce salvați. Pentru a prefixa automat un cod selectat, selectați mai întâi codul și apoi Editați | × filă ⇒ Selecția automată a prefixului.

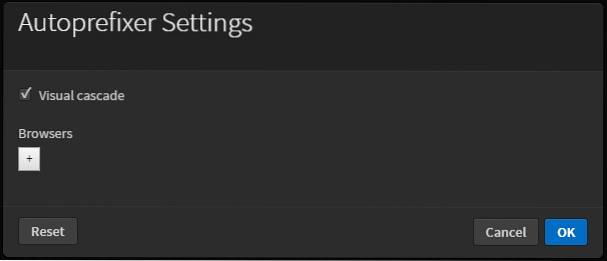
Autoprefixer vă permite, de asemenea, să adăugați prefixe personalizate în setările sale. Pentru a accesa setările extensiei: Editați | × ⇒ Setări Autoprefixer.
Pentru a avea un cod frumos, în cascadă, prefixat, activați Cascadă vizuală din setările extensiei.
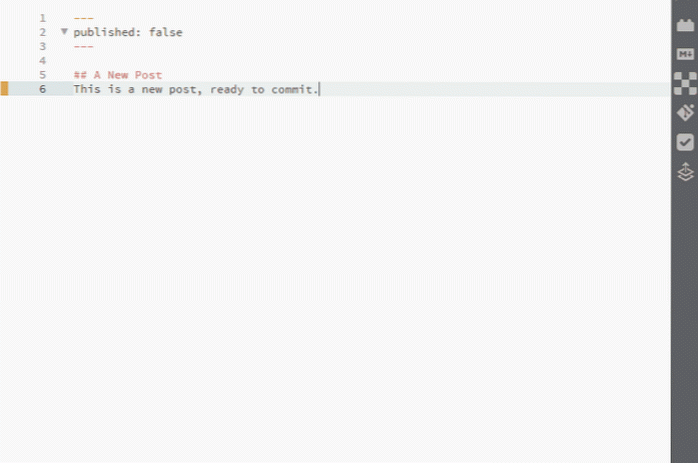
4. Markdown Preview
Markdown este un limbaj minunat de marcare cu text simplu, ușor de convertit în HTML. Markdown Preview oferă Markdown redat chiar sub versiunea text. Vă permite să alegeți între două stiluri diferite, Github Flavored Markdown și Standard Markdown.
Există trei teme pe care le puteți alege pentru fereastra de previzualizare - Light, Dark și Classic. Markdown Preview are, de asemenea, o opțiune de sincronizare scroll (activată implicit). Extensia poate fi descărcată din Github sau din managerul de extensii Brackets.

Cum se folosește
Deschideți un .md sau a .reducere fişier. Dacă ați instalat Markdown Preview, fișierul M ↓ butonul ar trebui să apară în dreapta. Faceți clic pe acesta și veți vedea Markdown redat. Pentru a schimba tema sau pentru a dezactiva sincronizarea defilării, trebuie doar să faceți clic pe pictograma roată din colțul din dreapta sus al secțiunii Previzualizare Markdown.
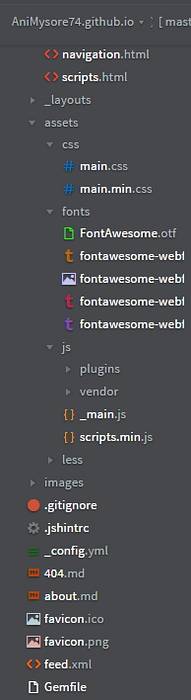
5. Icoane de paranteze
Este întotdeauna distractiv să condimentezi editorul de cod cu pictograme de fișiere. Brackets Icons adaugă pictograme colorate, pe baza tipului de fișier, la toate fișierele listate în bara laterală. Are pictograme pentru majoritatea tipurilor de fișiere și puteți posta cereri de pictograme pe pagina Github.
Sfat bonus:
Brackets Icons folosește pictograme din proiectul Ionicons. De asemenea, puteți verifica extensia File Icons (o bifurcație a proiectului Brackets Icons) care utilizează pictograme din proiectul Font Awesome. În final, se reduce la preferința personală.

Cum se folosește
Doar instalați extensia și reîncărcați suporturile (F5).
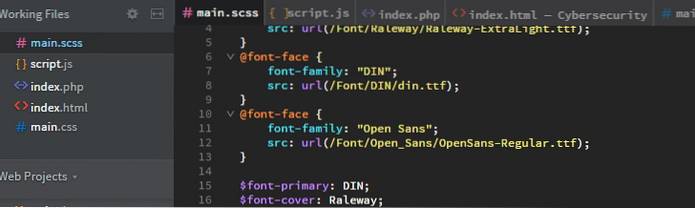
6. Bara de instrumente Documente
Parantezele nu au file. Fapt simplu și simplu. Extensia Bara de instrumente Documente adaugă această funcționalitate. Toate fișierele care se află în secțiunea „activă” a barei laterale apar ca file în această extensie. Puteți ascunde și bara laterală și puteți utiliza numai Bara de instrumente Documente pentru o interfață plăcută.

Cum se folosește
Instalați extensia și reîncărcați suporturile (F5).
7. Paranteze Git
Totul încearcă să se integreze cu Git în aceste zile; este de departe cel mai popular sistem de control al versiunilor (VCS). Suporturi Git este cu ușurință cel mai bun dintre extensiile de paranteze similare. Are toate caracteristicile git de care aveți nevoie. Puteți să comiteți cu ușurință modificările din paranteze în sine, să împingeți și să trageți modificările cu un singur clic, să vizualizați istoricul fișierelor și istoricul total de comitere. Dacă sunteți bun cu Git, nu veți găsi probleme cu această extensie.
Notă: Pentru a utiliza Brackets Git, trebuie să aveți Git instalat pe computer. După instalarea extensiei, poate fi necesar să introduceți calea către fișierul executabil Git (dacă nu se află în calea implicită).
Cum se folosește

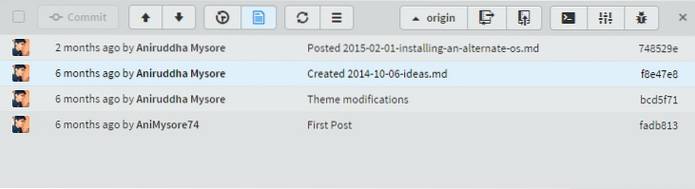
Folosirea parantezelor Git este destul de simplă. Faceți din folderul local Github repo folderul proiectului din paranteze. Apoi deschideți un fișier, faceți câteva modificări și salvați-l. Apoi, puteți continua și faceți clic pe pictograma Git din dreapta și aceasta va deschide panoul Git Brackets din partea de jos. Acesta va enumera toate modificările pe care le-ați făcut fișierelor dvs..
Verificați fișierele pe care doriți să le comiteți, apoi faceți clic pe butonul Commit. Aceasta va deschide un popup care afișează modificările făcute. Introduceți mesajul dvs. de confirmare și faceți clic pe Ok. Și ați trimis cu succes un fișier către Git direct din Brackets!
După comitere, faceți clic pe butonul de apăsare (arată, de asemenea, numărul de confirmări nesincronizate, după cum puteți vedea în GIF de mai sus).
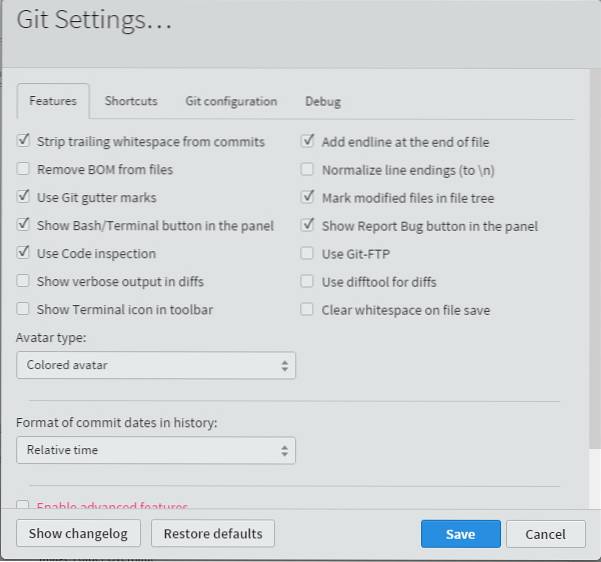
Configurarea setărilor
Deschideți panoul Git Brackets și faceți clic pe butonul Setări (al doilea din dreapta). Simțiți-vă liber să configurați Git Brackets oricum doriți.

Pentru a vizualiza Istoricul fișierelor și comiterilor
Doar faceți clic pe butoanele respective pentru a vedea Istoricul fișierelor și Istoricul comitetelor frumos listate. Am menționat că puteți schimba avatarul în avatar alb-negru, avatar colorat sau Gravatar? 

8. Lint TOATE Lucrurile
Puf TOATE lucruri. Tot. Această extensie creează toate fișierele dintr-o dată. Foarte util atunci când aveți un proiect mare, cu o mulțime de fișiere conectate. Toate erorile de scame apar frumos într-un panou.
Cum se folosește

Pentru a utiliza Lint ALL Things, mergeți la Vedere fila și faceți clic pe Lint whole Project.
9. Paranteze Todo
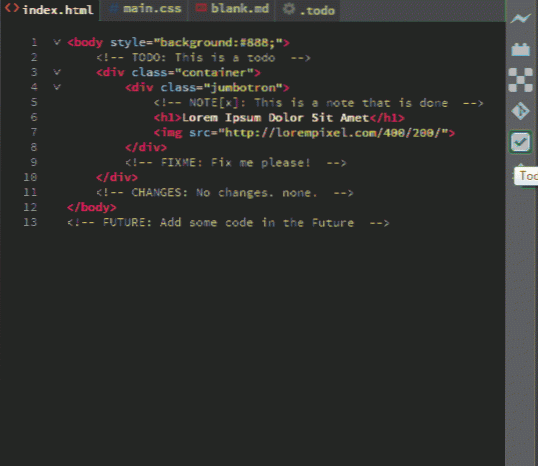
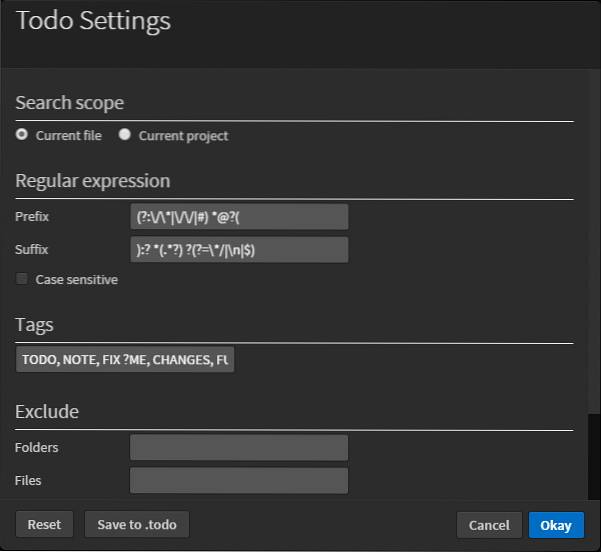
Brackets Todo este o extensie mică, care arată toate comentariile TODO într-un format de listă îngrijită. În mod implicit, acceptă 5 etichete - TODO, NOTE, FIXME, CHANGES și FUTURE. De asemenea, puteți marca comentariile ca Terminat. În opțiunile de vizualizare puteți filtra comentariile după etichete. Brackets Todo vă permite să definiți culori personalizate atât pentru etichete, cât și pentru etichetele dvs., în cazul în care vreți vreodată să fiți creativi cu comentariile dvs..
Dacă lucrați la un proiect mare și trebuie să țineți evidența comentariilor din mai multe fișiere, puteți schimba sfera de căutare a Brackets Todo. Doriți să excludeți unele fișiere și foldere, cum ar fi dosarele furnizorului? Fără griji. Doar adăugați calea în lista de excluderi. Puteți personaliza setările pentru fiecare proiect adăugând un fișier .todo în directorul proiectului rădăcină.
Puteți parcurge toate opțiunile de setări din documentația github.
Cum se folosește

Pentru a utiliza Brackets Todo, trebuie doar să adăugați un comentariu la codul dvs. cu o etichetă înăuntru. Numele etichetei trebuie să fie cu majuscule, urmat de două puncte (:). Pentru a vizualiza toate lucrurile, faceți clic pe pictograma Todo din panoul de extensie din dreapta.
Configurarea:
- Pentru a permite Todo's pentru comentarii HTML: Deschideți setările - Faceți clic pe pictograma Todo → Setări (pictogramă roată) - și faceți clic pentru a deschide fișierul .todo. În acest fișier, adăugați acest cod:
"regex": "prefix": "(?:) "

Cum arată meniul de setări Todo - Pentru a schimba domeniul de căutare: Adăugați acest cod în fișierul .todo:
"search": "scope": "myproject"
- Pentru a exclude orice fișier / folder / extensie de fișier din domeniul de căutare: Adăugați acest cod în fișierul .todo:
"search": "scope": "myproject",
„ExcludeFolders“: [„folderul dvs.”]
"excludeFiles": ["yourfile"] "excludeFiles": [".yourextension"]
10. Înfrumusețează
Înfrumusețarea face ca codul dvs. să arate bine. Reparează spații, indentare și linii.

Cum se folosește
Este foarte ușor de utilizat Beautify. Tot ce trebuie să faci este Selectați ceva cod> Click dreapta > Înfrumuseţa.
Alternativ, puteți merge la Editați | × fila și faceți clic pe „Înfrumuseţa'.
VEZI ȘI: 20 de cele mai bune sfaturi Emmet pentru a te ajuta să codezi HTML / CSS Crazy Fast
 Gadgetshowto
Gadgetshowto



![Cât ar dura citirea întregii Wikipedia englezești [Infografie]](https://gadgetshowto.com/storage/img/images/how-long-would-it-take-to-read-entire-english-wikipedia-[infographic].jpg)